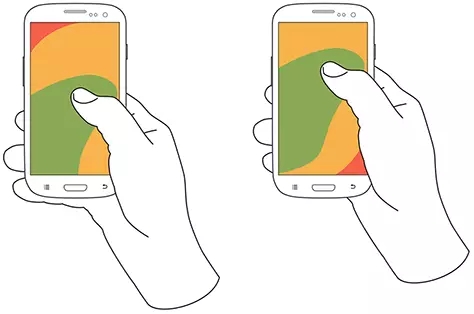
大屏手机有很多优势,手机大屏幕ID设计的趋势未来还会持续下去。但大屏也不是什么都好,更大的显示屏幕并不一定会承载更多的内容。实际尺寸和功能多少对于高、低分辨率显示是相同的。Steven Hoober 2013年的手机设备研究报告发现:49%的用户通过单手持机操作,36%的用户一手拿着手机一手操作,另有15%的用户双手持机操作。
2017年,并未有太多改变,单手拇指触控操作正在成为常态。首先,这样的操作比较方便;其次,同时使用双手并不总是太方便。但这里就有一个障碍:单手持握使用限制了你拇指能够触控的区域范围。

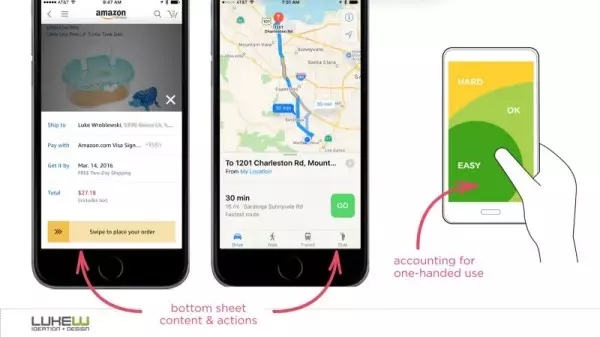
这就是为什么最好将APP的常用操作放在屏幕底部的原因。
因此开发大牛们开始关注用户是如何与他们的设备进行交互。即使为单手持握设计的应用已经无处不在。好消息是在努力改进产品的同时,大公司也在完善用户体验。


用户的反馈是无价的,最主流的应用服务也会收集、分析用户反馈,以此进行产品升级和优化。 通常,这些改变都会涉及到可用性,但不是所有更新都是我们能看得到的、视觉层面的优化。当和设备进行交互时,我们就会感受到这些优化,你的交互操作将变得更加自然流畅、毫不费劲。

根据舆情、反馈改进的产品在iOS和Android平台上变得越来越普遍,不仅仅大公司是如此,初创公司也是如此。如今,每一个创业公司都清晰认识到:用户需要支持到单手操作的应用。
Flipboard 和 Ada 就是非常不错的例子。
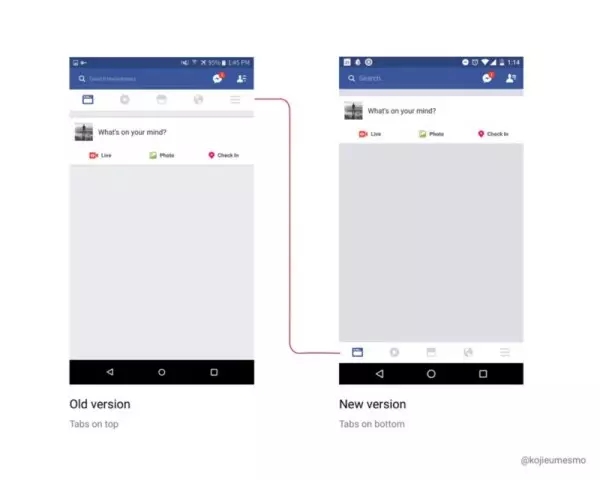
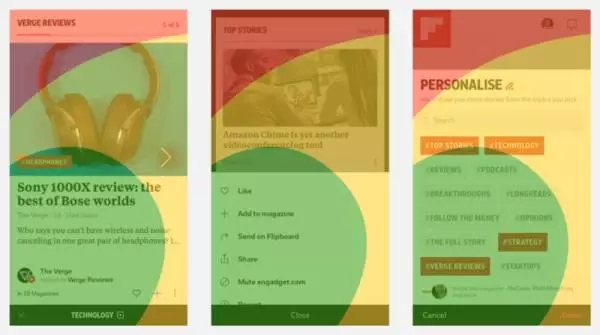
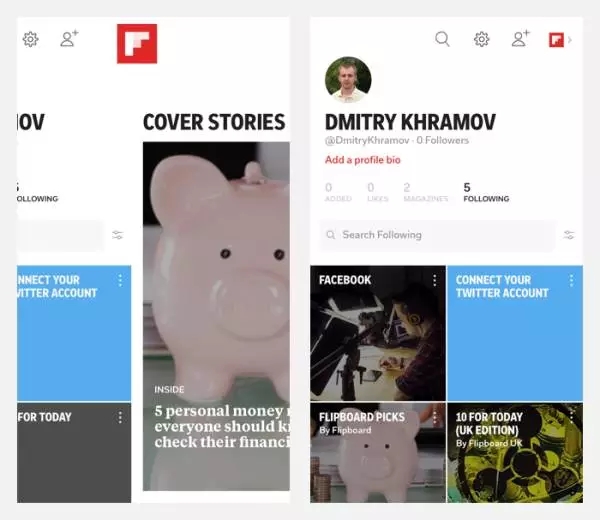
Flipboard APP是一个个性化的杂志,汇集来自新闻和社交媒体网络的内容,使你能够发现和分享你喜欢的故事,视频和照片。

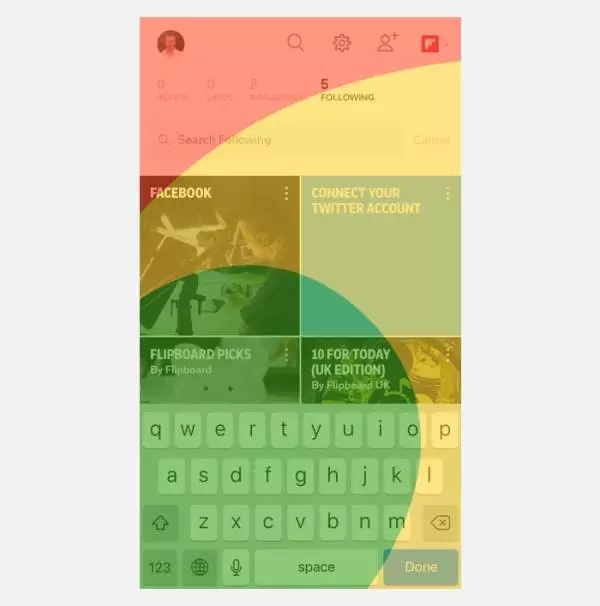
屏幕截图展示了Flipboard的核心功能是如何布局的。差异不同之处是顶部导航栏的调整,顶部导航是iOS的典型设计。现在此设计转移到了屏幕底部,处于拇指触控区的位置。请注意!个人资料按钮放置在标示红色的难触控区。因此,Flipboard允许用户可以右滑打开个人资料页面。

搜索图标出现在屏幕中央的位置,它保持在黄色区域,需要拇指伸展。

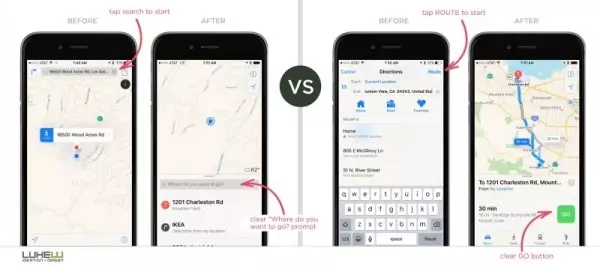
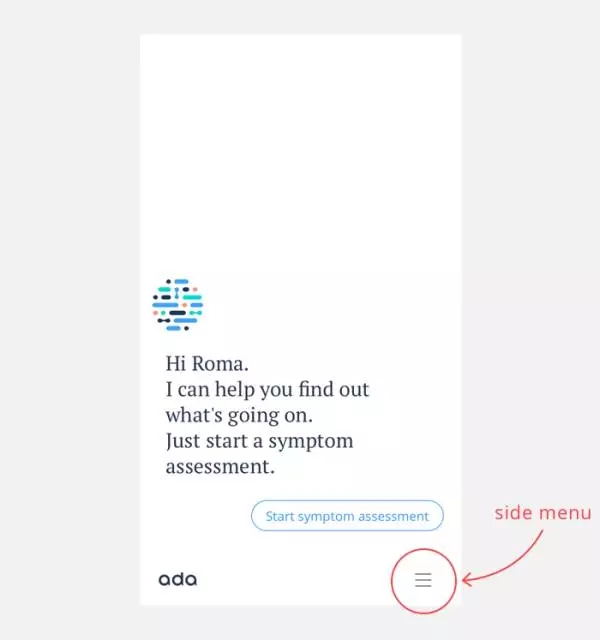
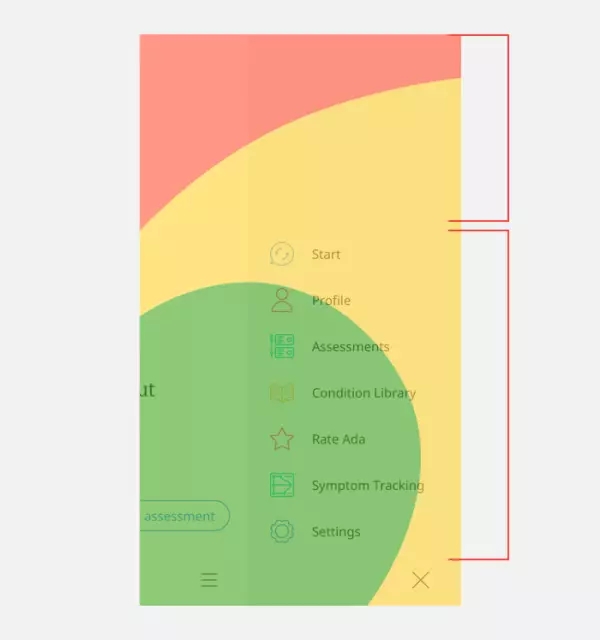
Ada的开发大牛们创造了一个完全创新的导航设计。Ada APP是一个健康应用的程序,它会询问问题并提供个性化信息来改善健康。这个革命性的界面相当简单。它是一个基础界面结构的翻转镜像。一切被放置在顶部的内容都被重新放置到了屏幕底部,在上图中的绿色区域。
首屏界面如下所示:

采用汉堡导航的设计无法在当前界面展示App功能,因此汉堡导航略显过时了点。Ada 通过一个更自然的左滑复用了这一设计。

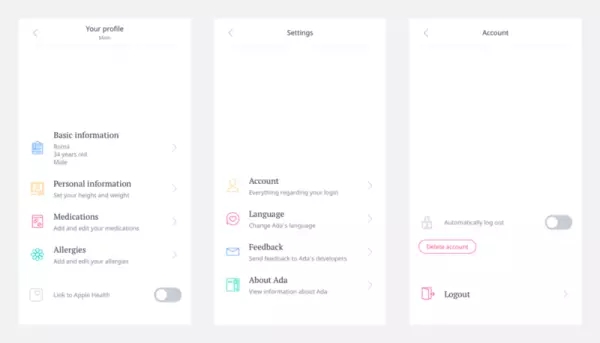
菜单列表放置在较低的位置,也没有人被负空间所惊吓到,因为这一设计显然是经过深思熟虑的。Ada的子视图也应用了拇指触控理念。

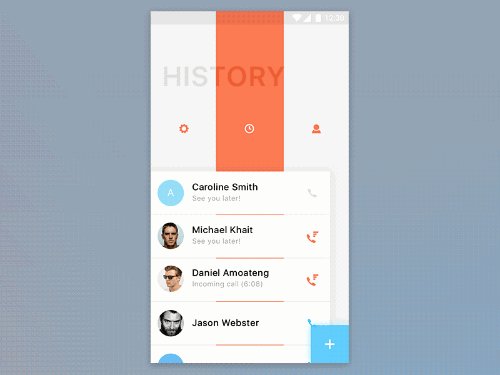
去年,我们产生了做一个可以单手操作的通话应用程序的概念设计。针对于拨号、消息应用,我们倾向于使用单手来完成进行拨号、输入操作。该设计没有从概念阶段落地实施,客户对整体功能性改版保持警惕心,这可能会疏远已经习惯界面结构的用户。

总结
首先,APP开发人员必须考虑用户和目标受众。这些是任何未来APP用户体验的基石。您的APP越简单、合理、便捷,就越有可能吸引更多受众。必须要紧随潮流 – 今天潮流新鲜的东西可能会在明天变得陈旧不堪。

