建立一个新的设计项目真的很难。无论你是一个自由职业设计师,还是在很火爆的产品机构工作,又或者为大型设计团队提供服务……从头开始都是令人生畏的。必须得有自己的一套思路来解决问题,提供视觉,并且漂亮平顺的将其转变为产品设计。
我觉得我现在已经非常高效,其它设计师或许能从我的这套方法中得到启发。
注:我并不是向你展示如何做一道菜啊,仅仅是怎么切菜(如何把项目拆分)然后把放到锅里炒
目录:
1. 创建文件夹(废话,这是必须的)
2. 选择颜色
3. 选择字体
4. 确认网格
5. 建立一个框架
6. 转变成高保真原型
1. 创建文件夹
理由:使所有的设计文件归类齐整
工具:Finder(mac系统自带的文件管理)
千里之行始于足下。我的文件夹结构让我更有条理,同时也是一个非常好的方式分享设计资源给不同的角色,比如市场、开发等。

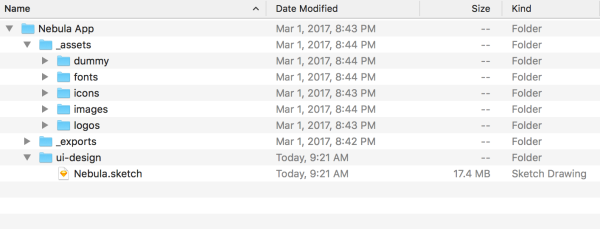
我选择添加下划线来确保这些文件夹排在列表的前面
- _assets(素材): 这个文件夹用来和开发组分享。它包括建立这个app项目的所有素材,如图片、内容、字体、图标、LOGO等等。
- _exports(输出): 每一次导出的PNG图片都在这里,这个文件夹和市场部共享,因为他们总是最接近各种市场终端的人,比如网页、手机端、社交媒体等。
- UI-design(界面设计): 这是我的源文件,比如新做一个项目文件就把它保存在这里。
2. 选择颜色
理由:为我的项目确定最基本的色调
工具:http://Coolors.co
确定颜色是起步时最简单的一步了。如果你为一个已经存在的项目工作,颜色应该已经确定了,到了那个时候,直接去问同事好了。
我的设计系统里一般包括5种主要颜色:
- 主品牌色
- 黑色
- 重点1(成功)
- 重点2(警告)
- 重点3(危险)
至于为什么这样选颜色,可以阅读之前写过的这篇文章:https://medium.com
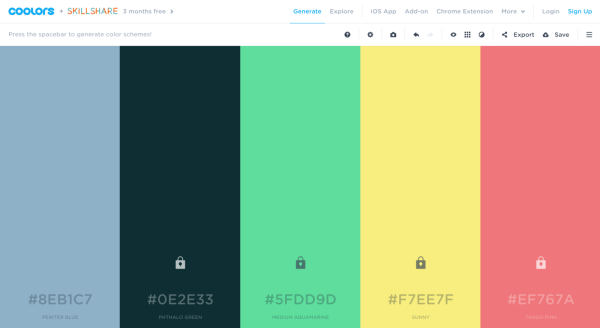
我使用的这个工具叫Coolors (作者是FabrizioBianchi)来帮助我生成一个颜色板。你只要敲一下空格它就会随机为你调出颜色。一旦你找到喜欢的颜色后,锁定它,然后生成你要的其它颜色。如果你的主品牌色已经确定了,你可以直接输入十六进制的颜色值,锁定那个颜色,然后敲空格来生成其它颜色。

你看到那个"梦寐以求"颜色了吗?锁定它。然后继续操作直到你找到这5大颜色为止
一旦我已经确定了几大主色,我会把它放到Sketch调色板模版文件里。这个模版文件是是已经存在的了,所以我只要更新刚才生成的颜色就可以了。

我的模版里有一个辅助色,但我并不总是需要它。
对于如何建立一个成熟的样式表,可以看看这个:https://medium.com
3. 选择字体
理由:给我的app增加字体
工具:Google Fonts 和Font Pair
字体对设计也是非常重要,和颜色一样,所以值得需要花点时间挑个合适的字体。因为挑选恰当的字体对于app的用户相当重要。
嘿Jon,你打算给你的设计挑选一款怎样的字体呢?
哈哈,我很高兴你这样问,故我在挑选字体时会有以下几个问题自问自答一下:
- 可读性:这些文字适合长时间的阅读吗?
- 伸缩性:当字体过大或过小的时候它可以被容易辨认吗?
- 可变性:是否有两种以上的字重供选择?
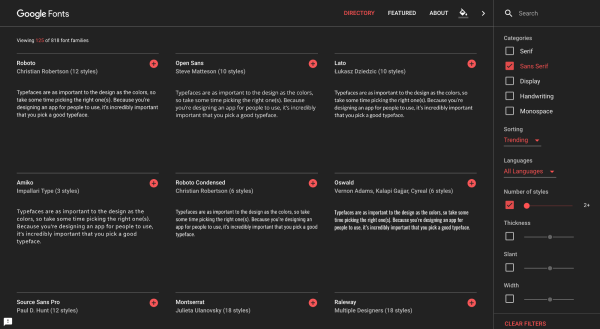
谷歌字体(Google Fonts)在去年更新了页面,它真是太好用了。我总是用黑、白背景来确保字体在任何时候都可以使用,易于阅读和辨识。

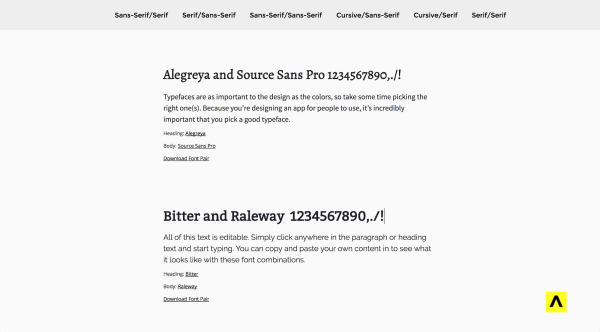
如果你喜欢使用多种字体,比如说标题一种,内容一种,你应试研究一下 Font Pair。他们做了大量的工作来展示两种不同字体在同一终端的不同表现。它使得挑选两种更好看搭配的字体变得非常简单。多说一句,这些都来源于谷歌字体,所以你不必担心找不到或者为其付费之类。
务必测试同一字体的文字、数字和标点符号。
因为总是在你发现一个漂亮的字体时,它有非常奇怪的数字如"9"或者一个诡异的感叹号等。你肯定不想在已经做完 24屏后发现这个棘手的问题。

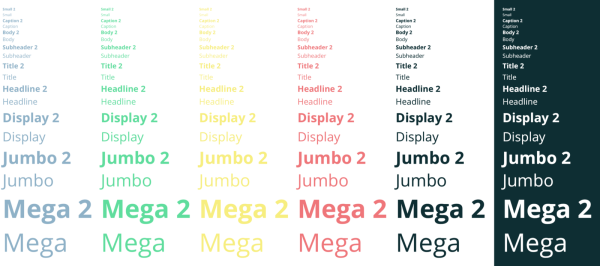
一旦在你挑选好字体(集)后,请在Sketch里面写点东西,比如标题、内容、超链接等。除非字体放到文章页面里,否则绝对不要向设计中添加它们。如果你真的决定调整字体,请不要同步到已经上线的项目里面去。
我的Sketch模版文件已经定义好了非常标准的样式,所以我才能直接选择、改变或同步:

4. 确认网格
理由:确立软件的整体一致性
工具:Sketch 和计算器
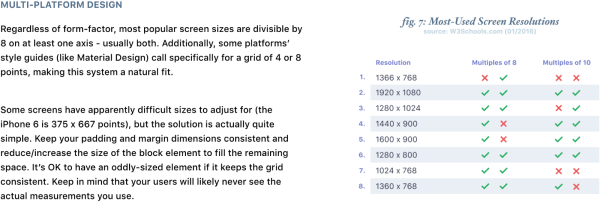
现在非常常见的是划分成8的倍数。
为什么是 8?
很简单,因为最主流的屏幕像素都是以8的倍数来划分的。在下面这个表格,每一栏,无论宽、高最终都以 8像素来均分:

根据这些信息,你就可以确定网格的尺寸。
首先,确定你的app如何呈现:
全屏宽:全屏宽的app直接到两端边框。如果这是个网页app,你的设计将延伸到浏览器的最边缘位置。
浮动:一个浮动的app会贴在网格的固定部分,通常是窗口的中间位置。
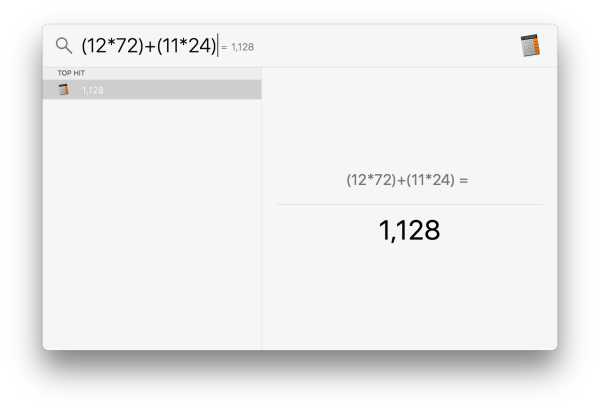
对于浮动app,我喜欢参考线的间隔和栏同时被8整除,这里有个简单的换算:
(12栏*宽)+(11间隔*宽)= 整体布局宽度


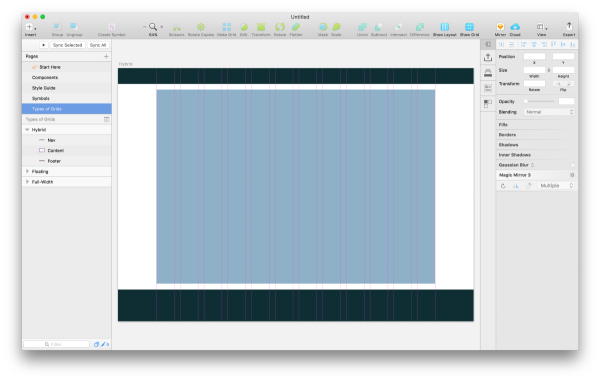
混合:一个混合app是由全屏宽和浮动元素组成。这个Medium网站就是一个混合app,因为它的标题是全屏宽,但是它的内容区域却被固定在740像素。

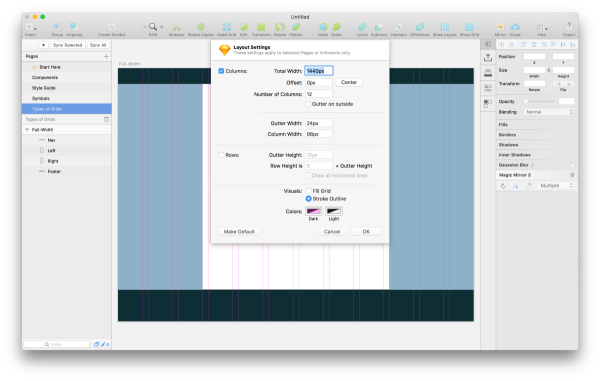
△ 这个布局是一个有着某些全屏宽元素的浮动布局
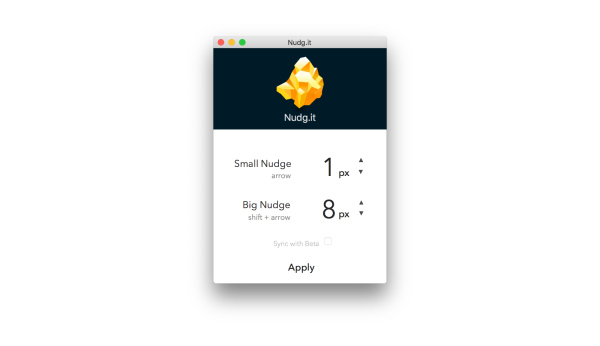
最后一个提示 。默认Shift+>在Sketch里面移动是10像素。这一点非常恼人的当你在8像素网格里面操作时。但幸运的是,AnthonyCollurafici 做了一个叫Nudg.it的软件来帮你解决这个问题。

5. 建立一个框架
理由:为了快速迭代软件布局和用户体验
工具:就是矩形啦
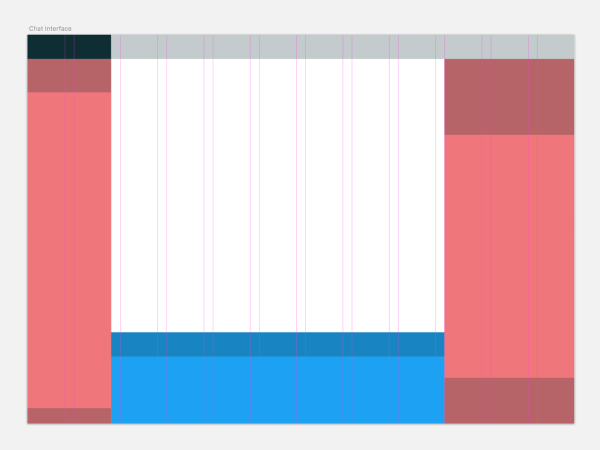
在我制作线框图模型之前,我喜欢做一个被我叫做"色块图"的东西来建立我的各种页面布局区域。这个想法是初始你刚刚定义的网格,并且快速的形成块形在页面中最重要的位置。
我为一个聊天软件设计的块形:

页面的颜色没有意义,就是显得我有点爱国罢了。
这个虽然仅仅花费我90秒生成,但是这个是整个设计页面的参考了。我宁愿要这个色块模型而不用线框图是因为,每当我用线框图的时候都会不自觉的开始设计高保真原型。我是一个差劲的设计师吗?我只是看了太多细节的线框图罢了,仅代表个人的观点。
基本在用户设计体验阶段,使用色块图工作流程能确保每个交互设计都能带来良好的用户体验。
6. 转化成高保真
尽管我并不想让你们有如下的感觉……

……但这就是你展现你自己能力的时候了!
在高保真阶段最重要的一件事就是坚持我们上面的5个步骤:
- 保存到相应的文件夹
- 仅仅使用颜色板里面的颜色
- 不要在字体里面迷失
- 总是要遵照你的网格
- 在高保真之前进行色块图设计
总结
这里就是我做新的设计项目的步骤了。

