【目录】
- 如何开发出一款仿映客直播APP项目实践篇 -【原理篇】
- 如何开发出一款仿映客直播APP项目实践篇 -【采集篇 】
- 如何开发出一款仿映客直播APP项目实践篇 -【服务器搭建+推流】
- 如何开发出一款仿映客直播APP项目实践篇 -【播放篇】
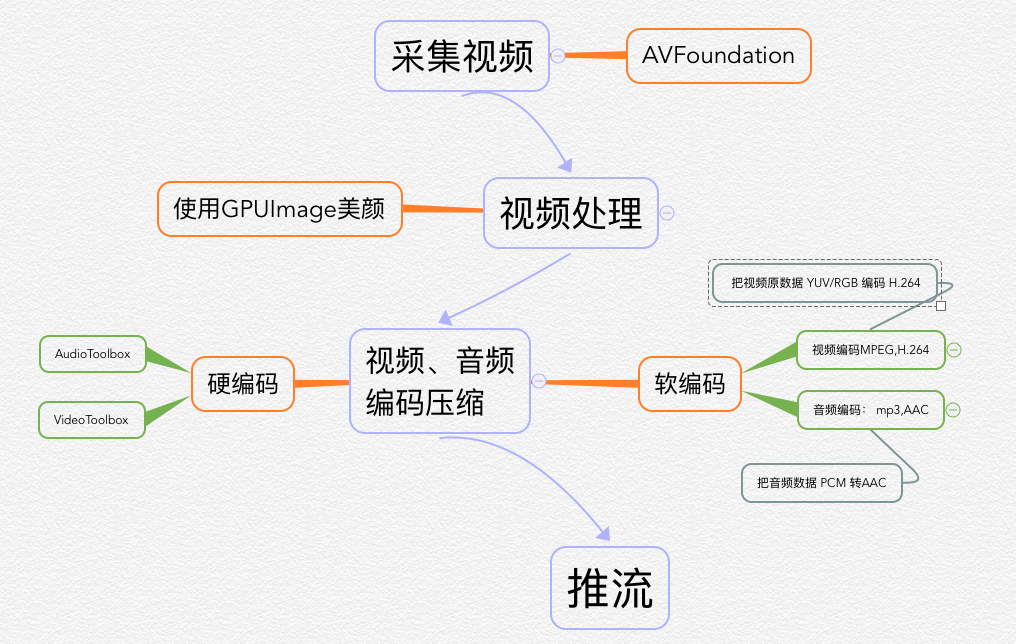
【采集基本原理】
采集: 硬件(摄像头)视频图像
推流: 就是将采集到的音频,视频数据通过流媒体协议发送到流媒体服务器。
推流前的工作:采集,处理,编码压缩
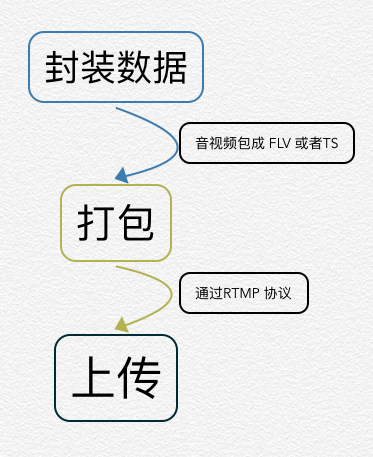
推流中做的工作: 封装,上传

推流前的工作

推流——采集到的音频,视频数据通过流媒体协议发送到流媒体服务器
【视频采集】
- 方法一:利用封装库LFLiveKit(推荐)
- 方法二:利用系统库AVFoundation
接下来,我会分别贴上两种方法代码
其实 LFLiveKit 已经实现了 后台录制、美颜功能、支持h264、AAC硬编码,动态改变速率,RTMP传输等,对AVFoundation库进行了封装,我们真正开发的时候直接使用就很方便啦。另外也有:
LiveVideoCoreSDK : 实现了美颜直播和滤镜功能,我们只要填写RTMP服务地址,直接就可以进行推流啦。
PLCameraStreamingKit: 也是一个不错的 RTMP 直播推流 SDK。
虽然推荐用 LFLiveKit 已包含采集、美颜、编码、推流等功能,而为了进一步了解采集到推流完整过程,可以参观方法二代码按自己的步子试着走走,详细讲解每个流程的原理。
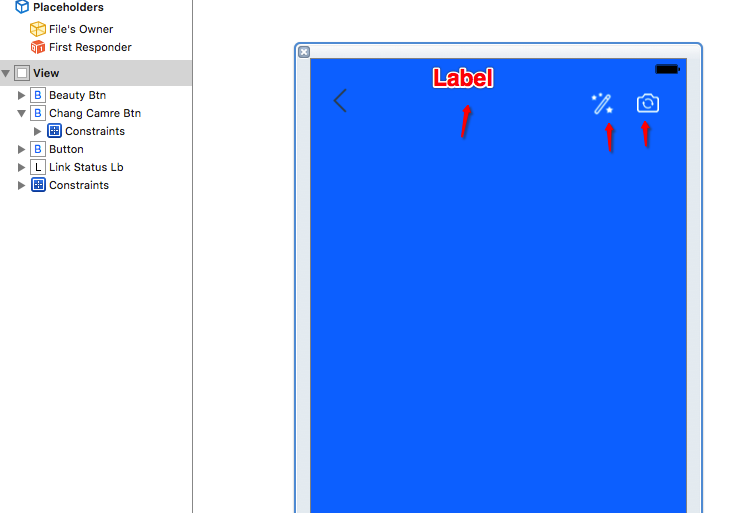
一、利用LFLiveKit
xib上添加两个Button 和一个Label (主要监听连接状态)

2.创建CaputuereLiveViewController.m类 注释都写在文档中
// CaputuereLiveViewController.m // ZKKLiveAPP // // Created by Kevin on 16/11/12. // Copyright © 2016年 zhangkk. All rights reserved. // #import "CaputuereLiveViewController.h" #import 1.2利用系统AVFoundation采集视频
一、采集硬件(摄像头)视频图像
#import "CaputureViewController.h" #import
上述是大致实现获取最基本数据的情况,一些细节(尺寸、方向)暂时没有深入,真正做直播的时候,一般是视频和音频是分开处理的,只有重点注意那个代理方法。
二、GPUImage 处理
在进行编码 H.264 之前,一般来说肯定会做一些美颜处理的,否则那播出的感觉太真实,就有点丑啦,在此以磨皮和美白为例简单了解。(具体参考的是:琨君 基于 GPUImage 的实时美颜滤镜)
直接用 BeautifyFaceDemo 中的类 GPUImageBeautifyFilter
, 可以对的图片直接进行处理:
GPUImageBeautifyFilter *filter = [[GPUImageBeautifyFilter alloc] init]; UIImage *image = [UIImage imageNamed:@"testMan"]; UIImage *resultImage = [filterimageByFilteringImage:image]; self.backgroundView.image = resultImage;但是视频中是怎样进行美容处理呢?怎样将其转换的呢?平常我们这样直接使用:
GPUImageBeautifyFilter *beautifyFilter = [[GPUImageBeautifyFilter alloc] init];[self.videoCamera addTarget:beautifyFilter];[beautifyFilter addTarget:self.gpuImageView];
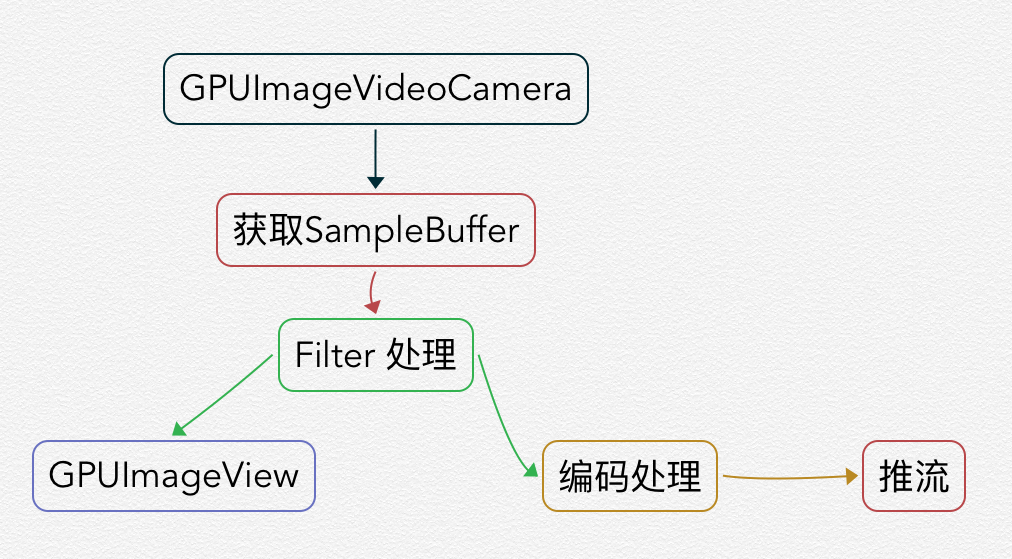
此处用到了 GPUImageVideoCamera,可以大致了解下 GPUImage详细解析(三)- 实时美颜滤镜:
GPUImageVideoCamera: GPUImageOutput的子类,提供来自摄像头的图像数据作为源数据,一般是响应链的源头。
GPUImageView:响应链的终点,一般用于显示GPUImage的图像。
GPUImageFilter:用来接收源图像,通过自定义的顶点、片元着色器来渲染新的图像,并在绘制完成后通知响应链的下一个对象。
GPUImageFilterGroup:多个GPUImageFilter的集合。
GPUImageBeautifyFilter:
@interface GPUImageBeautifyFilter : GPUImageFilterGroup {
GPUImageBilateralFilter *bilateralFilter;
GPUImageCannyEdgeDetectionFilter *cannyEdgeFilter;
GPUImageCombinationFilter *combinationFilter;
GPUImageHSBFilter *hsbFilter;
}
简单理解这个美颜的流程
不得不说GPUImage 是相当强大的,此处的功能也只是显现了一小部分,其中 filter 那块的处理个人目前还有好多不理解,需要去深入了解啃源码,暂时不过多引入。通过这个过程将 sampleBuffer 美容处理后,自然是进行编码啦。
三、视频、音频压缩编码
而编码是用 硬编码呢 还是软编码呢? 相同码率,软编图像质量更清晰,但是耗电更高,而且会导致CPU过热烫到摄像头。不过硬编码会涉及到其他平台的解码,有很多坑。综合来说,iOS 端硬件兼容性较好,iOS 8.0占有率也已经很高了,可以直接采用硬编。
硬编码:下面几个DEMO 可以对比下,当然看 LFLiveKit 更直接。
VideoToolboxPlus
iOSHardwareDecoder
-VideoToolboxDemo
iOS-h264Hw-Toolbox
四、推流
封装数据成 FLV,通过 RTMP 协议打包上传,从主播端到服务端即基本完成推流。
4-1、封装数据通常是封装成 FLV
FLV流媒体格式是一种新的视频格式,全称为FlashVideo。由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能,它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大,不能在网络上很好的使用等缺点。
(封包 FLV):一般FLV 文件结构里是这样存放的:
[[Flv Header]
[Metainfo Tag]
[Video Tag]
[Audio Tag]
[Video Tag]
[Audio Tag]
[Other Tag]…]
其中 AudioTag 和 VideoTag 出现的顺序随机的,没有严格的定义。Flv Header 是文件的头部,用FLV字符串标明了文件的类型,以及是否有音频、视频等信息。之后会有几个字节告诉接下来的包字节数。Metainfo 中用来描述Flv中的各种参数信息,例如视频的编码格式、分辨率、采样率等等。如果是本地文件(非实时直播流),还会有偏移时间戳之类的信息用于支持快进等操作。VideoTag 存放视频数据。对于H.264来说,第一帧发送的NALU应为 SPS和PPS,这个相当于H.264的文件头部,播放器解码流必须先要找到这个才能进行播放。之后的数据为I帧或P帧。AudioTag 存放音频数据。对于AAC来说,我们只需要在每次硬编码完成后给数据加上adts头部信息即可。
iOS 中的使用:详细看看 LFLiveKit 中的 LFStreamRTMPSocket 类。
总的说来,这又是一个粗略的过程,站在好多个巨人的肩膀上,但是还是基本了解了一个推流的流程,没有正式项目的经验,肯定有太很多细节点忽略了和好多坑需要填,还是那个目的,暂时先作为自己的预备知识点吧,不过此处可以扩展和深入的知识点真的太多啦,如 LFLiveKit 和 GPUImage 仅仅展露的是冰山一角。
代码地址:
gitHub : https://github.com/one-tea/ZKKLiveDemo
备注参考:
LiveVideoCoreSDK
LFLiveKit
GPUImage
LMLiveStreaming
PLCameraStreamingKit
iOS手机直播Demo技术简介
iOS视频开发经验
iOS 上的相机捕捉
CMSampleBufferRef 与 UIImage 的转换
GPUImage详细解析(三)- 实时美颜滤镜
iOS8系统H264视频硬件编解码说明
利用FFmpeg+x264将iOS摄像头实时视频流编码为h264文件
使用VideoToolbox硬编码H.264
使用iOS自带AAC编码器
如何搭建一个完整的视频直播系统?
直播中累积延时的优化
使用VLC做流媒体服务器(直播形式)

