这些速查表设计达人网小编认为相当有用,如果我学前端时有这些表给我就好了T_T…
下面来看看介绍,必须收藏!
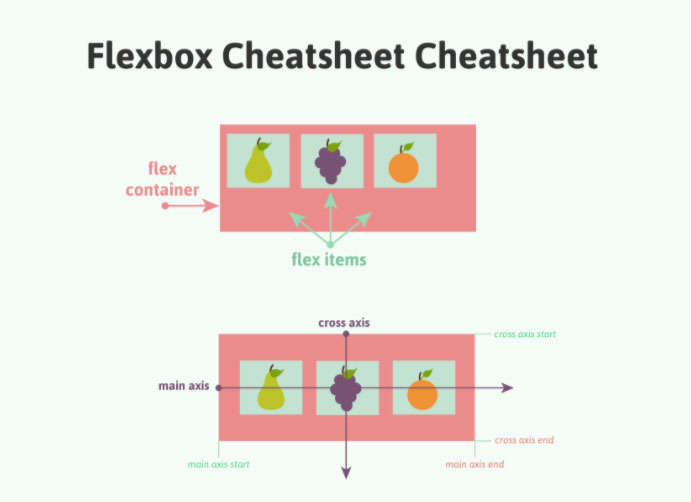
Flexbox Cheatsheet Cheatsheet
这里通过问答对话形式,很好的展示 flexbox 属性的作用,我们只截了小图,大图以及 PDF 版请点击链接查看。

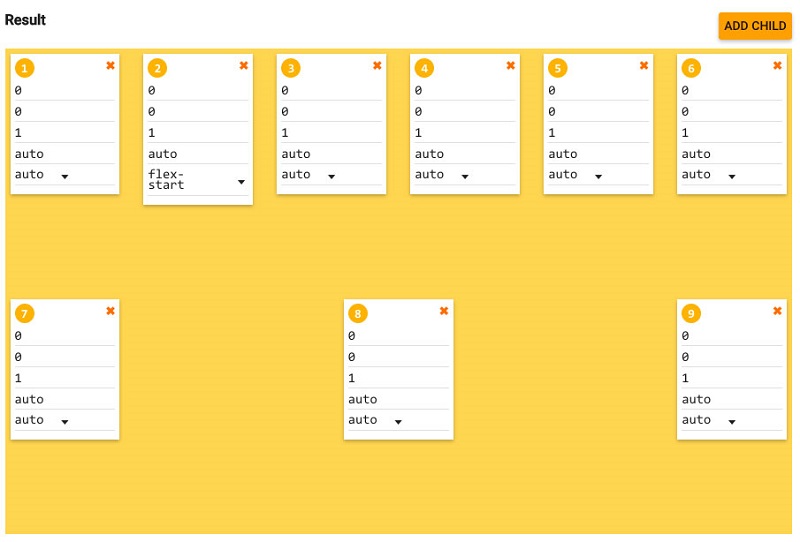
Flexbox 视觉指南
这个特色就是有实时代码演示,当用户设置属性,DEMO 可以实时更新效果,这样用户更好更容易地理解 Flexbox 某个属性的作用。


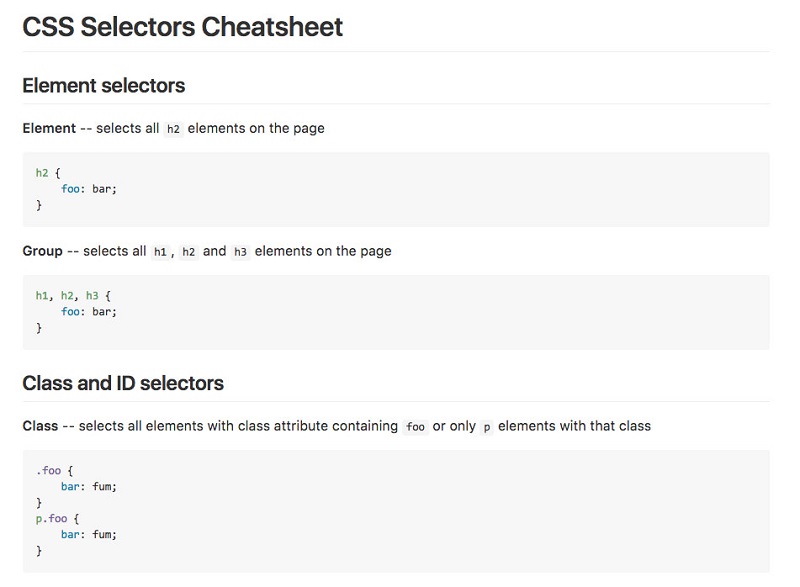
CSS选择器速查表
对于 CSS 刚入门的同学,建议看看这个 CSS 选择器,可以让你更易理解选择器的用法。

CSS伪类 :Nth-Child 的用法
也是以可视化方式展示:nth-child的用法,用户还可以自行修改它的数值来实时展示效果,真的方便。

Bootstrap 4 Cheat Sheet
Bootstrap 4 有新的很多组件样式,熟记它不太可能,在官网找又太麻烦,那么这个Bootstrap 4是你最好的选择,流布布局分类,支持一件复制代码,超好用,小编正在用了。

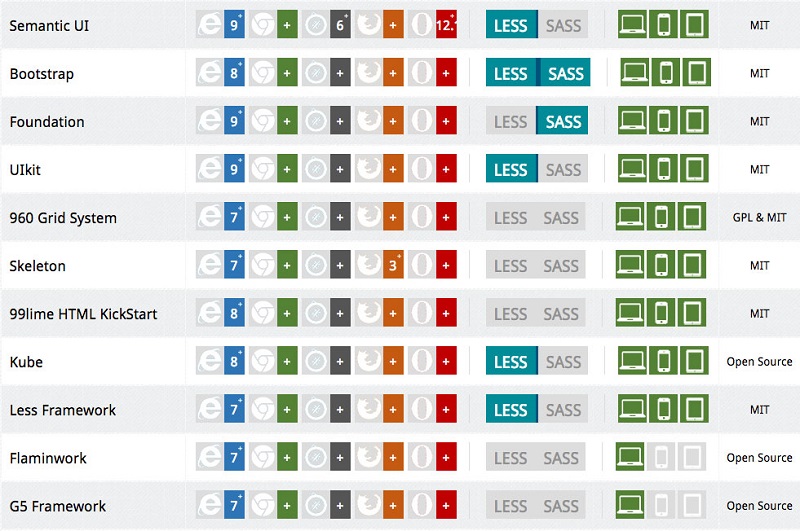
前端框架兼容表
这个列表把所有流行的、不太流行的前端框架(Front end Frameworks)的浏览器兼容性一一列出来,框架有 Bootstrap, Kube, 960 Grid System, Foundation, Semantic UI 等等。
以后看框架的兼容性,这个页面就够了。

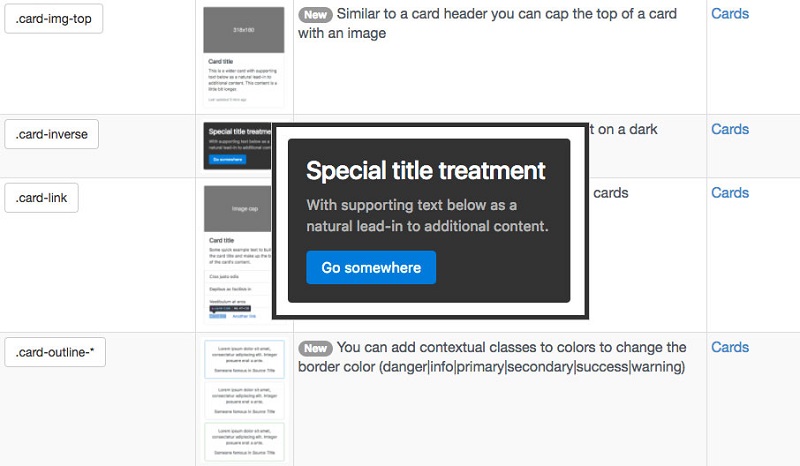
Bootstrap 4 速度表 + Class 列表

这个速查表特色就是还有效果预览图,鼠标移到小图上面就会放大预览图,而当你想要这个代码的时候,点击表格右边的链接就会跳到官网对应的代码页了。

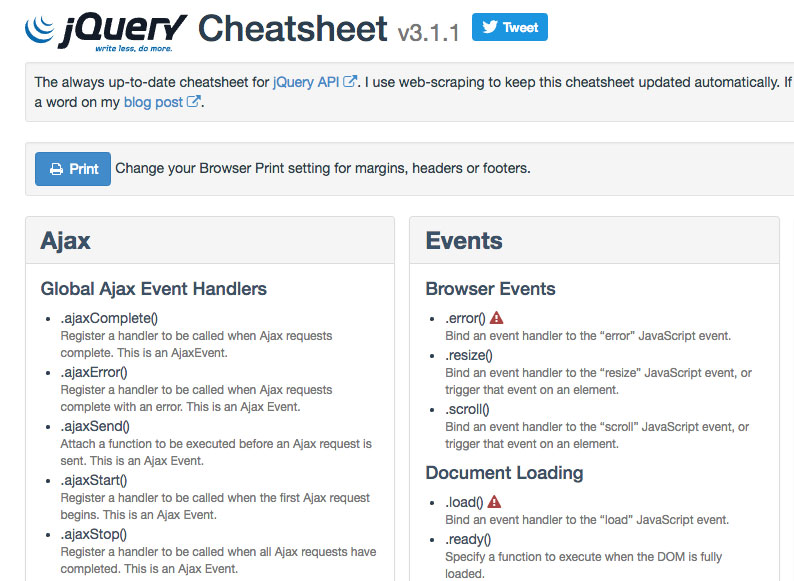
JQuery 3 Cheatsheet
jQuery 大家都知道了吧,而这个速查表最新版本的 jQuery 3

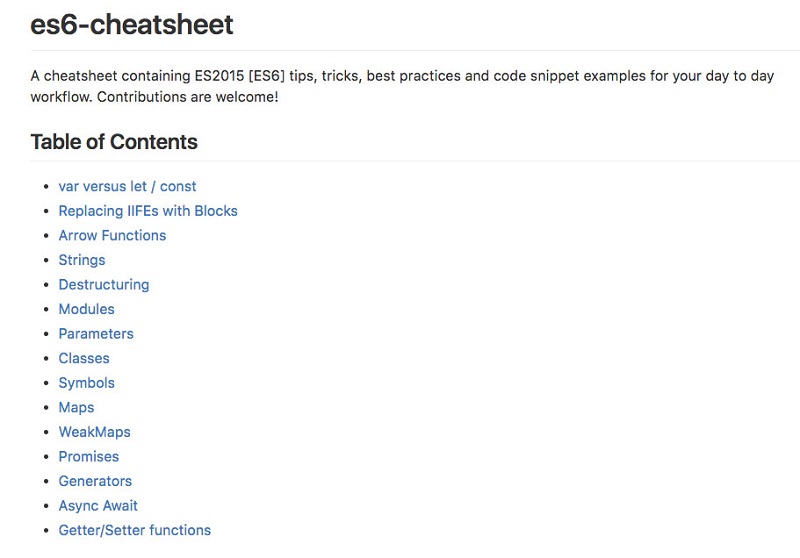
ES6 CHEAT SHEET
主要是介绍ES2015 [ES6]常用的一些技巧、窍门和代码实例。

CSS 动画:Animate.Css
Animate.css 这是一个非常优秀的样式动画库,什么渐变、淡入淡出、放大缩小、旋转等等,几乎所有能用的CSS动画都有了,超好用,想做 CSS 动画,建议一定要参考这个样式库。