你的产品为什么需要导航设计
导航设计的目的就是需要突出产品的核心,扁平化用户的任务路径。无论是PC还是移动端,很难想象一个没有导航的产品会是什么样子,我们可能都会成为"瞎子",闷头乱撞。当然,那些有导航的也别50步笑百步,错误的使用导航模式,和没使用导航的效果是一样的,你的产品没那么不言而喻,等待你产品的只有死路一条。
因此明白了导航设计的目的:突出产品核心,扁平化用户任务路径,下面的就是对产品的理解,产品的核心是什么?什么样的导航模式最能反映产品的核心,包括是否起到了扁平用户操作的作用?
它没有描述中的那么神乎
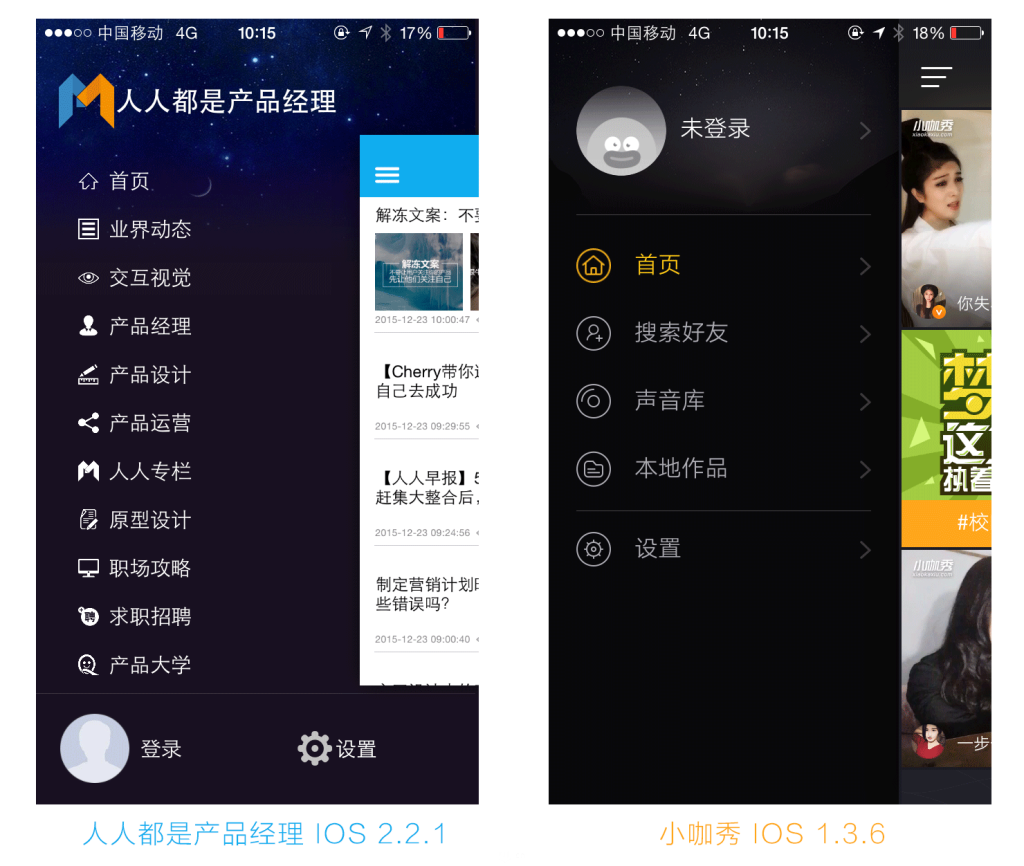
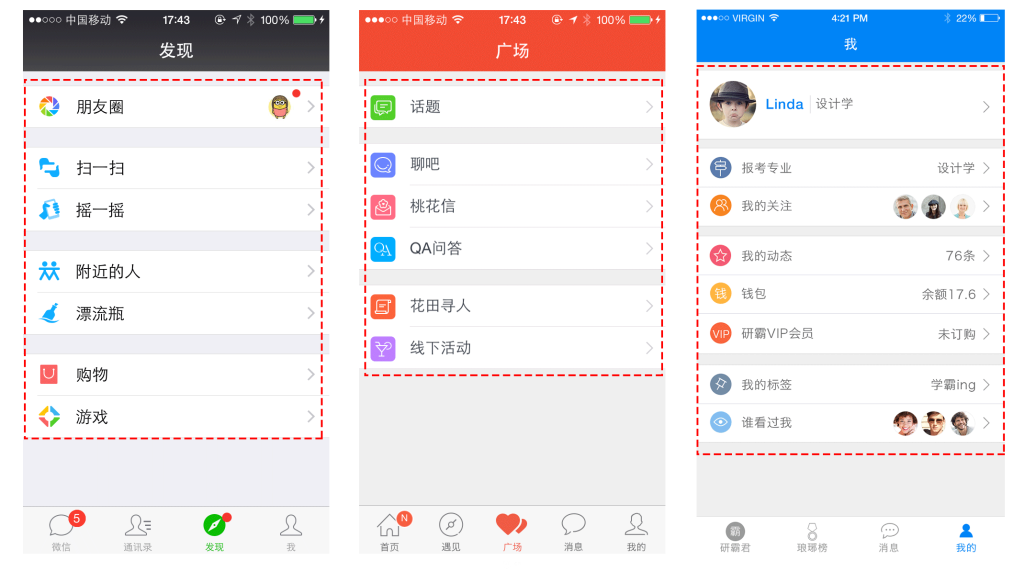
抽屉式导航?它其实就是一种化繁为简的"超级整理术"
抽屉式导航更多的被应用于信息流产品设计中,这类产品注重核心内容的展示,用户的任务路径较为单一,几乎都是用于浏览产品的核心内容;至于其他比较低频的模块入口则会隐藏在当前界面后方,避免冗余的模块抢夺用户的眼球。
其实我并不喜欢将其称为"XXX导航",因为可能在我解释完所有内容之后,等你在工作中再遇到相似的情境,你可能又会疑问"咦?那个XXX导航是怎么用的来着"。
抽屉式导航本质是什么?有人可能会说:"一种交互风格";再具体一点,有人可能又会说:"交互风格中的一种导航风格"。如果今天你也看了我这篇文章,请你忘记这以上这两种回答。
抽屉式导航说到底就是一种化繁为简的"超级整理术"。"2/8"法则告诉我们,80%的用户只用那些20%功能,这20%功能就是信息流里面的核心功能;如果那80%不常用的功能也占用着最重要的位置,那么用户就会被打扰,产生臃肿感,甚至会放弃使用产品。

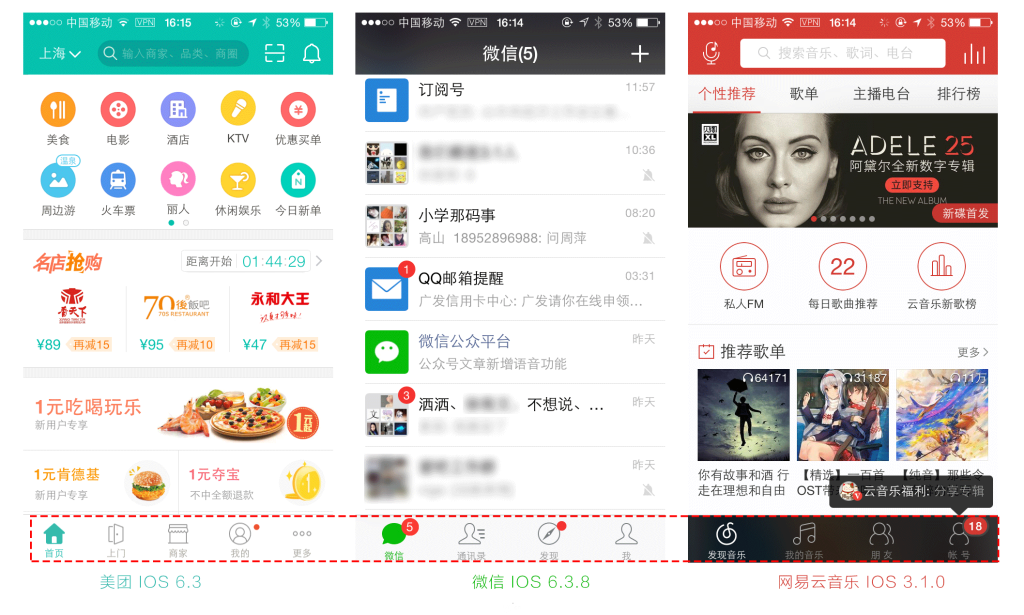
标签式导航?它仅是让用户任务路径更加扁平
同样的,我们经常会讲到的,标签式、标签式,那么标签式导航的的本质是什么呢?
在设计规划期间,我们通过产品的信息架构可以直观的了解产品的核心功能,以及各功能之间的一个关系。当产品的整个体验流中是以几个常用功能模块(PS:一般不超过5个)贯穿的,意味着用户需要在多个标签入口之间来回切换;为了保证切换的效率,将贯穿产品整个体验的流的模块平铺在Tab Bar位置,保证了用户任务路径的扁平。

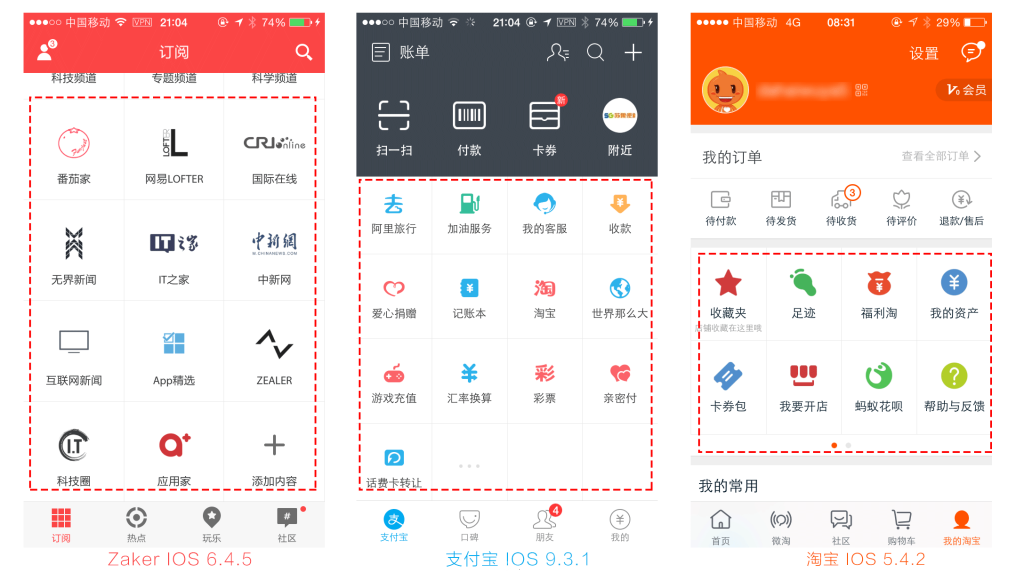
桌面式导航?它只是对于扁平比较独立的用户任务路径模块的另一种思考
我前面提到了"当产品的整体体验流是由几个常用功能模块贯穿而成时,为了保证用户任务路径的扁平,我们将这几个模块平铺在Tab Bar上,后来被冠以'标签式导航'的称呼"。那么当产品的整体体验流不能由有限个(一般不超过5个)功能模块贯穿时;或者说,整个体验流是由无限个(PS:这里的"无限"是相对的概念,一般数十个以上都可称为无限个)功能模块集成而成的,那么这是我们是不是还可以平铺在"Tab Bar"上呢?
"Tab Bar"就算了,因为通过相关竞品分析,我们发现使用"桌面式"导航的应用,每一个入口往往是比较独立的信息内容,用户进入一个入口后只处理与此入口相关的内容,这就意味着用户在几个任务之间频繁切换的概率比较低,这就意味着就算有标签式导航,也是个鸡肋导航。但是由于功能入口众多,我们还得前面提到的"平铺",不过这里的"平铺"意义已经不太一样了,Tab Bar是为了保证来回切换任务的扁平,而这里的"平铺"是用来保证用户搜索行为的扁平,因此对展示功能入口数量的限制没有Tab Bar那么苛刻,所以Table View就成了最好的舞台,也就是我们一直神叨叨的"桌面式导航"。

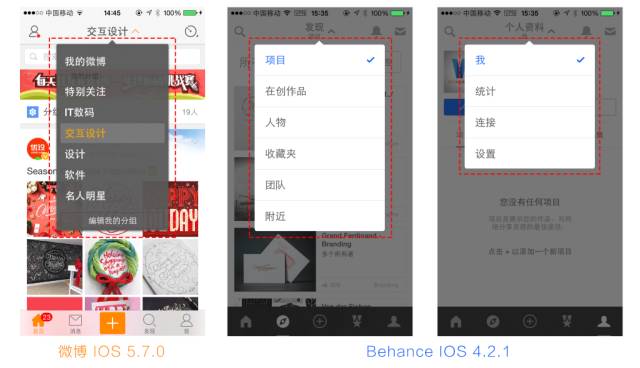
菜单式导航?相比于扁平用户任务路径,凸显产品的核心会显的更加重要
对于像微博这样开放性的信息流,用户在不同情景和不同时段下可能会有不同的兴趣域,我想看一下我喜爱明星最近的动态放松一下、我想看一下我的专业领域达人的动态学习一些干货...不同的人的需求是不一样的,同一个人不同时段的需求也是不一样的,可能前一秒你还是"酷爱足球运动的财经男",下一秒你很可能又会成为那个喜欢娱乐八卦的"清新女"。
通过相关竞品与用户访谈分析,我们发现:该类产品的用户在某个时间段的兴趣域几乎是特定的。比如我现在就想刷一些大V的干货,因此决定了用户频繁切换的概率是比较低的。
说到这里,有人可能觉得这句话好像在哪里听过?是的,桌面式导航也是这种情境——用户频繁切换的概率是比较低的,那么我们可不可以也像"桌面式导航"那样,将这些兴趣频道入口平铺在Table View上呢?
首先你想到了这一层,我很开心,因为你已经不再纠结那些神叨叨的形式了,开始追求"花架子"背后的机制了。其次不知道你注意没有,桌面式导航为什么需要平铺?因为独立的功能入口太多了,我们为了保证搜索行为的扁平而采用的招式。但是这里的兴趣频道是独立且有限的。
独立性是菜单式导航与桌面式导航的共性,你还记得在桌面式导航我强调"平铺只是为了服务搜索,和切换没有关系",但是菜单式导航的兴趣频道就那么几个(有限性),没有多少搜索成本,因此此时的"平铺"似乎没有太大意义;再想想我在第二部分讲的:"导航设计的目的是突出产品的核心,扁平化用户的任务路径。"现在相比于扁平用户的任务路径,突出产品的核心(因为这里的产品更多的是信息流产品,信息流最强调沉浸体验)反而会显得更加重要,因此我们需要"超级整理术",收起那些现在可能用不到的80%模块,保留真正有用的20%,通过面积和内容限制保证了此刻的用户的沉浸体验。

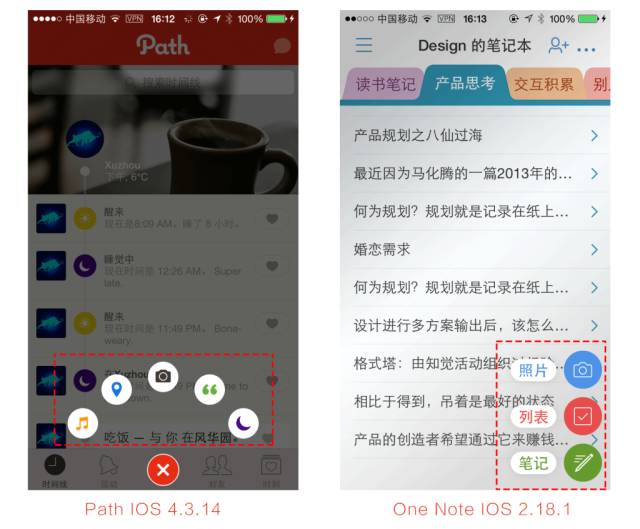
点聚式导航?它仅是一种暖心的UCD法则的衍生物
点聚式导航最早来自于"Path",它将用户最频繁使用的多个核心功能点汇聚在主界面中显示,通常这些功能具有一定的交集,比如都是"发动态"用的,发音乐有关的动态、发LBS信息有关的动态、发照片有关的动态;本质其实是一种"超级整理术"中的合并同类项术。
为什么需要"合并同类项"?合并同类项是为了突出产品更重要的内容,当用户已经确定,自己需要那些同类项来丰富自己的移动端体验,此时在分解同类项,并且分解的过程是那么的有趣。懂你+有趣=暖心。

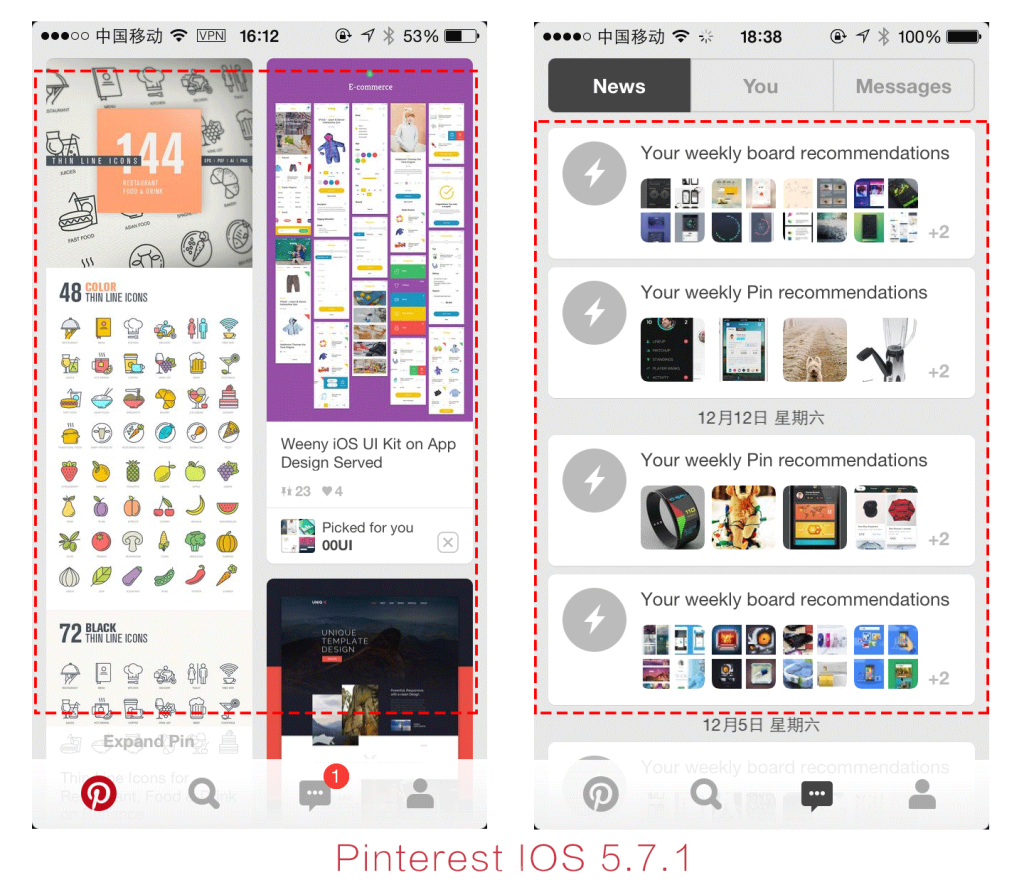
走马灯导航?它仅想让你多看她一眼
看到只显示1/8的图片,你会本能地把它滑出来,因为强迫症在作怪;当然你可能抑制力很好,没有滑,但是1/8不完整图片也会让你感觉别扭;只要你"别扭了"它的目的已经达到了,你的眼球已经被它"Catch"了。换句话说,它希望你看到这些内容(和商业目标有关),你的确因为强迫症驱使聚焦于这些内容,结果发现"哎呦,不错哟"(迎合了用户目标),产品目标、用户目标达成完美融合。

列表导航?一张名片的效果
"我是做xxx的,这是我的名片,如果哪天你有类似需求,欢迎找我啊,一定给你优惠!"尽管你没有买东西,但是销售人员也成功了,因为它销售了一张名片,有了这张名片,就等于你现在已经是他的长线之鱼。有一天你很想买一样东西,突然想起,那天那个人给你一张名片,依据名片上的不同信息,你成功从数十张里面找到了它,再次依据这张名片上的信息,你联系到了那天的销售人员,并且达成了交易。
这个过程中,名片扮演了"长线"的作用。试想一下:如果没有名片,就意味着这条线就断了,那位销售者也因此损失了一条鱼。对应到产品,那位销售者其实就是我们产品,顾客就是我们的用户,那个"名片"或者"长线"就是这里的"列表导航"。通过列表导航的识别,用户可以完成自己的目标,同时也带来了商业目标。
易识别性是其最重要的衡量准则,因为它承载了产品大量的数据信息,相当于产品的语言元数据,只有具备共同的语言元数据,才有可能促使产品做到真正意义上的不言而喻!

图示导航?它只是一种展示信息的扁平处理方式
针对以图片为主的应用平台,经常变化的图片会让用户感受到栏目内容的更新的及时性,对用户来说是比较核心的点。图示导航将这些更新的信息可视化,以达到展示信息扁平化的作用。这里需要注意的是,这种导航需要配置固定的栏目或标题,防止不断更新的图片让用户找不到相应的入口。

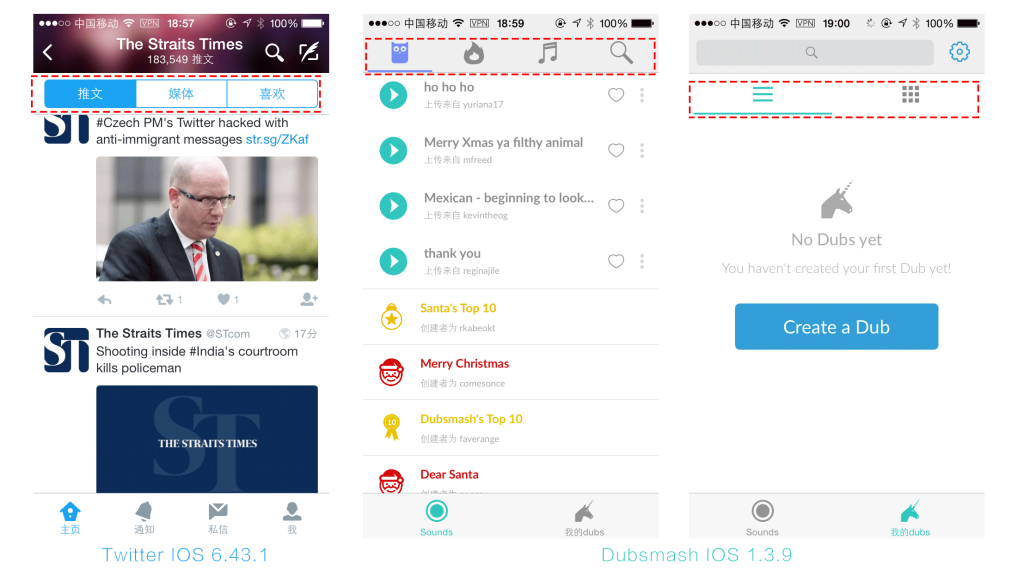
分段选项卡?它只是穿了马甲的"标签式导航"
我们来思考这样一个问题"当产品的某个模块是由有限个子集贯穿时,我们该采用什么导航形式?"这句话,好眼熟啊~没错,在"标签式导航"部分我们提到"当产品有有限个模块贯穿时,我们会采用平铺在'Tab Bar'位置的标签式导航。
"现在我们的对象有产品变成了产品的某个模块,数学里有一个叫做"等效替换法",令t=sin(x),然后将有关sinx的元素全部替换成t,从而使一个复杂的正弦问题,变成了一个简单的线性问题。同样对应产品的某个模块我们可以将其看成产品,这样问题又变成了一个标签式导航问题了,对于标签式导航我们再熟悉不过,所以我们只需采取相同的手法就行了,只是原来的"Tab Bar"要换成"Segment Control"区域。

总结
当你读到这儿,你可能已经忘记了"走马灯导航导航是什么鬼?""菜单式导航是什么鬼?"但是有一天你在实战中发现当前产品的信息架构正是由有限个元素贯穿时,你意识到用户对这些模块来回切换的需求比较大,因此需要将他们平铺在Tab Bar上,以确保用户操作路径的扁平。如果你真的做到了这一步,我会很开心,因为我这篇文章的目的已经达到了。
脚踏实地的思考,远比你记那些高逼格术语更有用。

