
先把这位朋友的事儿放一放,我们先来聊聊tab菜单和抽屉菜单。
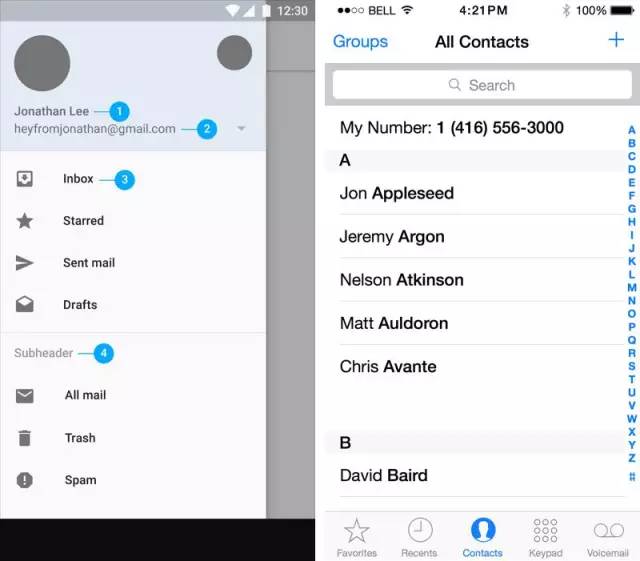
常规情况下应用的导航菜单分为Android的左侧滑出的抽屉菜单(Hamburger menu 或 Navigation drawer)和 iOS的Tab标签菜单。

其实抽屉菜单曾经也一度大量出现在 iOS 的应用中,Path 在 iOS 上推出了像素级设计的抽屉菜单,Airbnb 将抽屉菜单配合上转场动效给大家一种很酷炫的感觉。其实不仅仅是 iOS,即使在 Android上这种菜单导航刚开始会让人觉得很新鲜,但使用一段时间后大家开始有来不同的看法,觉得这种抽屉菜单其实挺麻烦的。
抽屉菜单到底好不好?
抽屉菜单真的效率很低吗?这还是得依靠数据来说明。早些时候视频应用Zeebox就在他们Android客户端上做了一次AB测试,希望来验证到底哪种菜单形式才是用户愿意使用的。
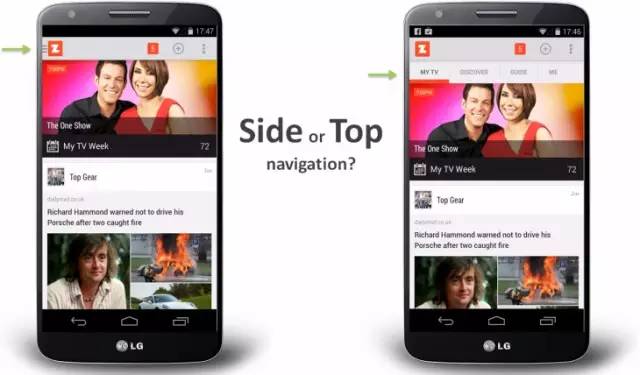
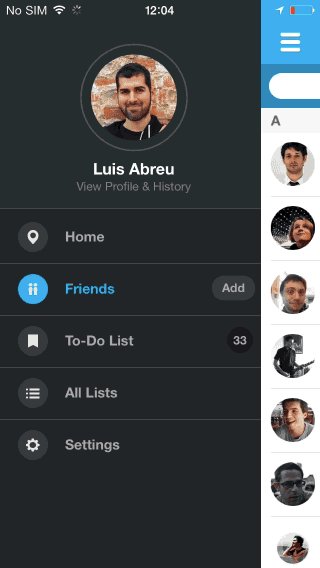
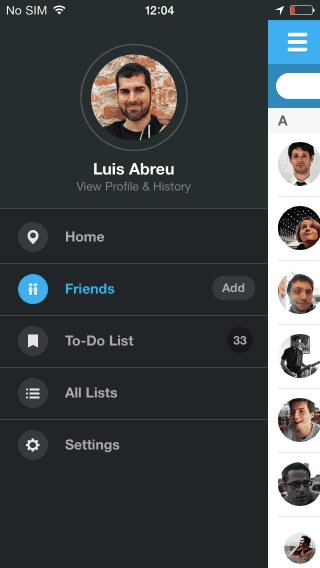
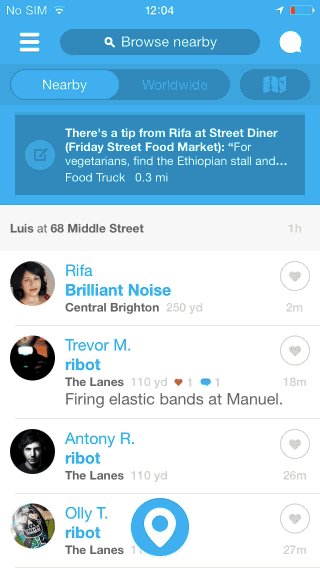
他们设计了两种不同导航形式,一种为抽屉菜单、一种是Tab菜单(Android的tab菜单形式在上方)。

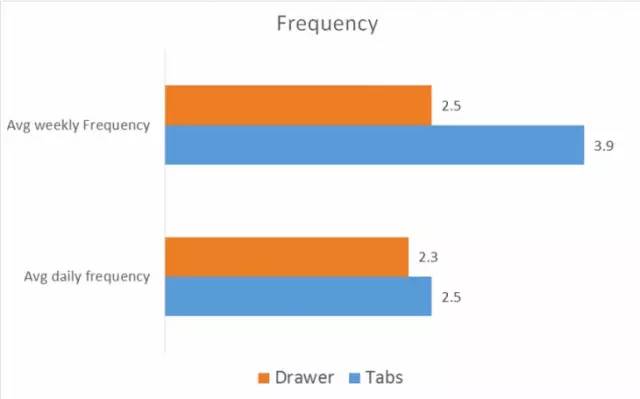
他们将新版发布上线,经过48小时的数据观察终于有了结论。使用抽屉菜单导致日活跃和周活跃均都有所降低,抽屉菜单对月活跃的影响更大。tab菜单比抽屉菜单提升来56%的月活跃度,这种数据的变化对于一款应用来说是非常恐怖的,好在Zeebox一开始就做好了开关,接下来他们只需要将菜单的开关拨动到tab菜单就好。

抽屉菜单的问题在哪里?
1.容易被用户忽略
Android的App bar上(action bar)有很多的元素,这个被大家戏称为 hamburger 的 icon 就藏在里面。每个app的菜单功能都不一样,在不点开它之前我们不知道这里面有哪些功能模块。至于这个icon,很多人甚至都不知道它到底是什么意思。

2.操作效率低
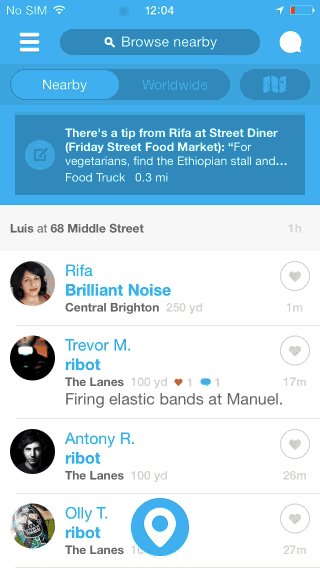
与Tab菜单的形式相比,抽屉菜单每一次操作都需要展开、点击两次操作。如果遇到需要单手操作的时候这个操作成功率会比较让人崩溃。如果你仔细观察instagram之类的社交应用,它底部的每一个tab都是用户主动高频操作的功能,把他们藏在侧边栏势必会大幅降低用户的使用频率。

3.iOS 系统中的滥用
其实 Google 也考虑到抽屉菜单的弊端,所以它允许用户在应用中任意界面右滑屏幕来唤出抽屉菜单。有些应用将抽屉菜单的形式引入到iOS,但由于无法右滑手势与iOS返回手势的冲突不得不重新改造顶部导航栏,并将其搞得异常难用。无论是 iOS 还是 Android,它们的每一个交互形式都是和其系统设计原则是相互映衬的,单独拆出某一个设计相互套用都会有问题。
这里最好的例子莫过于 Amazon,我曾经很长一段时间跟踪 Amazon 在 iOS 端的用户反馈,去年的某个版本 Amazon 把客户端改成来如下样子,拥挤的顶部导航栏出现了返回箭头和菜单的集合。带来的就是整整一个多月用户的差评、吐槽。它确实很难用,因为你一不小心就会点到菜单图标上。

其实近年来大家都开始"收敛"了不少,尽量去遵循 iOS、Android 平台各自规范来进行设计。对于在 Android 上是否使用抽屉菜单,几家互联网大佬也都在不断的尝试后给出来答案。
Twitter,Facebook、Airbnb还有instagram都逐渐使用Tab菜单替代了抽屉菜单。
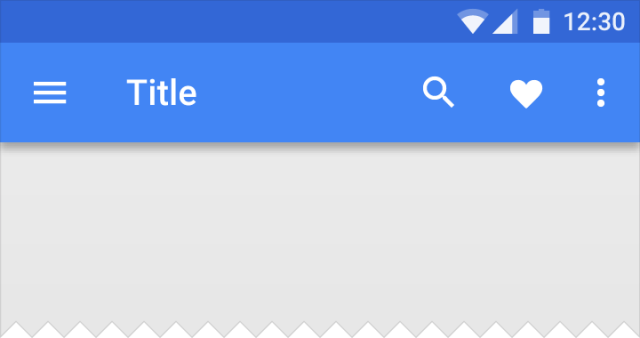
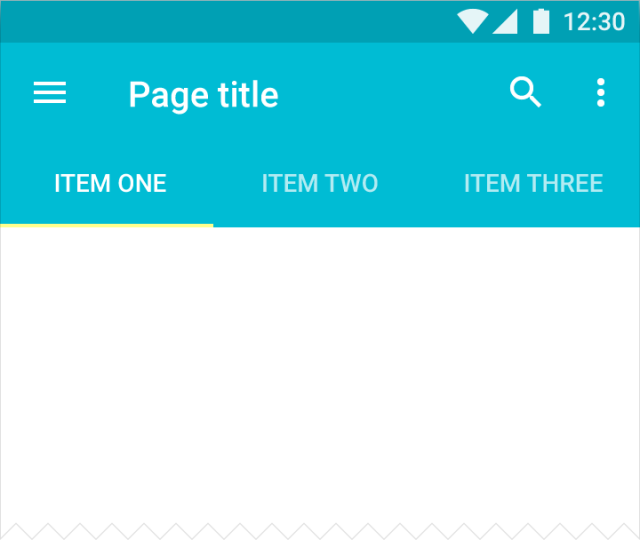
Material Design的tab样式:

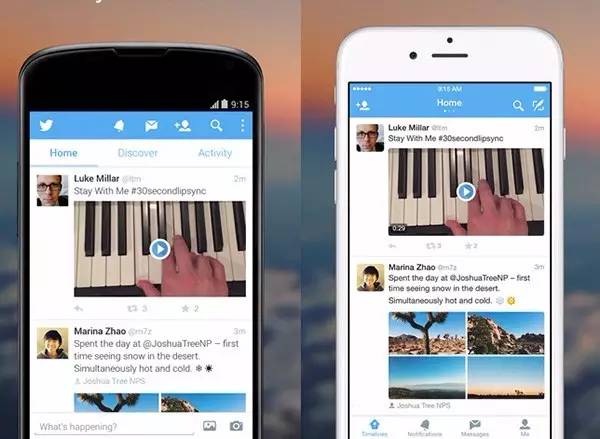
Twitter客户端(Android&iOS)

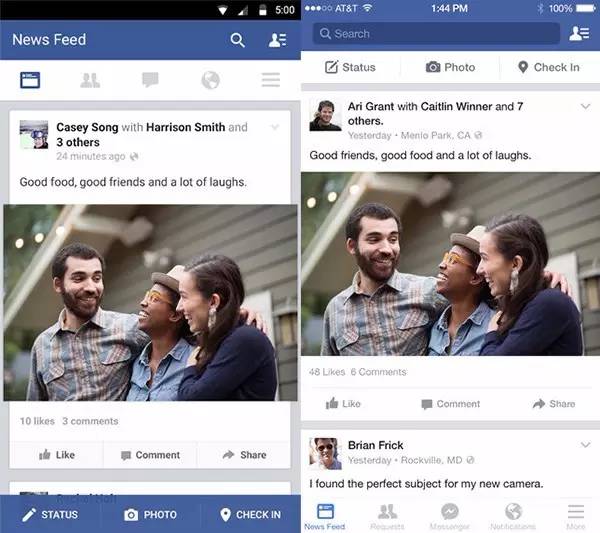
Facebook客户端(Android&iOS)

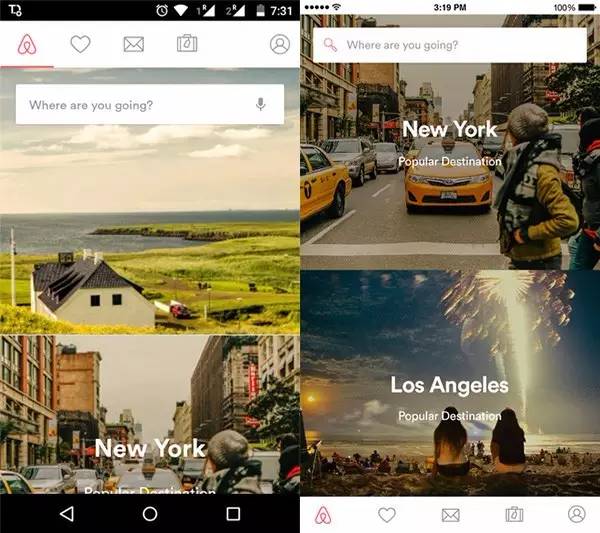
Airbnb客户端(Android&iOS)

如果不得已必须使用抽屉菜单怎么办?
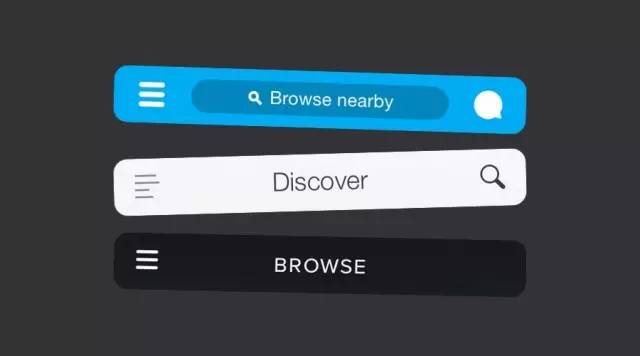
如果确定需要使用抽屉菜单,那就先把Tab菜单忘记放到一边,尽力优化来提升它的效果。你有想到过对抽屉菜单的图标进行优化吗?海外有位设计师针对抽屉菜单的图标进行了一系列的测试,结果表明即使是使用抽屉菜单对于这个icon的设计也大有讲究。
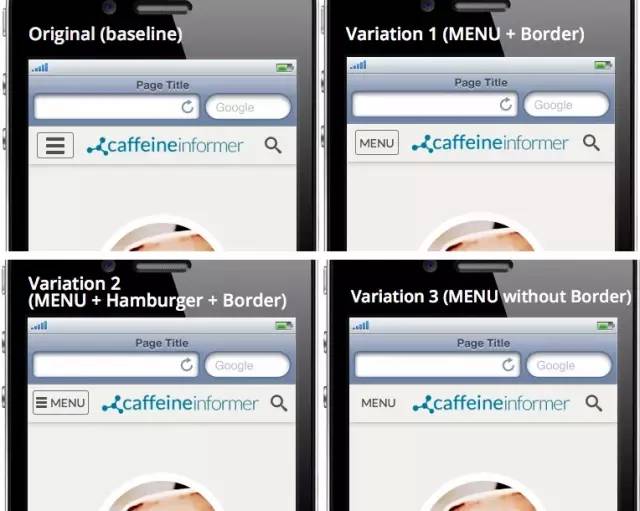
他对抽屉菜单设计了四种不同的图标形式,用时5天时间针对5万访问用户(64% iOS、Android 34%、BlackBerry&Winphone 2%)进行了测试。

结果很明显:
-
文字描述显然传递比图标更为清晰;
-
加边框使其看上去更像一个可以点击的区域。

关于这个试验的更多细节,可以查看下面链接中的这篇文章:
http://exisweb.net/mobile-menu-abtest
写在最后
其实抽屉菜单的好处很明显,它可以让页面更加的简洁、通透;而 iOS 底部 tab 的问题就是一头一尾占据了屏幕不少高度,应用界面因此变得很压迫、小家子气。如果你的一级功能像 instagram 一样用户会高频操作,建议还是选择 tab 菜单的形式。如果你的应用只是简单的单页应用,其他的只是一些设置、反馈之类的非常用功能,使用抽屉菜单应该不会有太大的问题。
回到前面那位朋友的问题,我将我对抽屉菜单的理解告诉来他但并没有给他答案。其实我也没有答案,每一个app的功能需求、诉求点都并不一样,不能一概而论的拍死,真正的决定还是需要依靠他自己来判断。
设计师其实是一个即感性又理性的工作,我们既要考虑设计的美感还要考虑设计对数据带来的影响。但不能否认在企业中,设计最核心的目的是服务于用户和业务,如何平衡企业利益和用户体验是件很有讲究的事儿。
另外提一点,Google 正在大力推广 Material Design(包括中国),希望能有更多的应用加入到对 Material Design 的支持中。如果你的产品面向的是海外市场,去适配 Material Design 应该可以帮你的产品获得更好的排名甚至推荐的机会。

